Create and deploy a Discord Bot

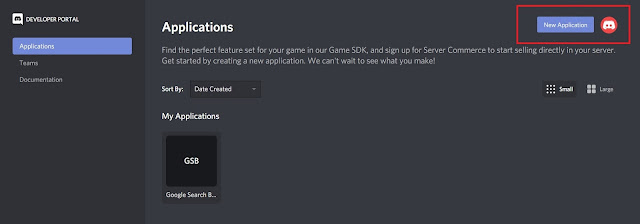
Are you interested to make a custom bot for your discord server? Don't worry!! This post will walk you through the basic steps of designing a simple bot using Node.Js. Note: Your machine should have a NodeJs of version like 12.x.x. I recommend Visual Studio editor due to the inbuilt powershell feature which makes designing and testing quite easy. Let's start by creating a discord application as shown in the picture. Consider a discord developer application as a project. After creating the application, discord gives access to use the resources for our project/application. After this a box will be prompted on the screen as below. Type a name which suits your motive of designing the discord bot. I will just name it "Test". Now in the left panel select Bot. Create a bot by clicking Add Bot > Yes, do it! Let's switch to the editor now to design our custom bot. Open a blank directory where you want to design the bot. Open Visual Studio Code in this directory. Open a...


